The Challenge
Opportunity, Goals, & Approach
SweetWater’s original, outdated site didn't match their vibe – its navigation was a little like battling an upstream current, and a lack of mobile usability made it tough to find brews on the go. We stepped in to the change the tides with slick animations, a more intuitive flow, and identified four critical areas where we could optimize the site.
Streamlined & Upgraded Codebase
Behind every successful website is a strong codebase that lays the foundation for speed, stability, and consistency. By moving away from their previous platform and switching to a custom WordPress theme, we were able to better fit the site's needs and create a clean, responsive experience. We simplified some unnecessary plug-ins that were being used for simplistic interactions, and upgraded these animations into coded interactions that better showcased the website's capabilities.
Branding
SweetWater undoubtedly backed its delicious beers with a strong brand voice and iconic look, but their old website didn’t let their unique flavor shine. Users make snap judgements about brands within 5-10 seconds of landing on their homepage. Assuming we didn't know anything about SweetWater before this project (which isn't true and we have the empties to prove it), we initially saw a stream, some fish, and an image slider with Snoop Dog on it. We found that 58% of site traffic came from users outside of Georgia, who may not be familiar with the company. We set out to show those folks that SweetWater is here for the beer, the brewery, and the good vibes.
Analytics
Analytics and data are crucial to understanding how users navigate and make the most of any website, so we bake them into every development project. Using Google Analytics, we analyzed the previous website for performance, ease of use, and search engine presence to evaluate where the site was, and where it needed to go. By digging deeper into the site's existing data, we found that the site was not geared to track specific goals, a major missed opportunity. We took the opportunity to track every button, function, or user action that we could find to better determine ROI later down the road.
The Process
Concepts / Research
First thing’s first: research. We dug into other competitor’s websites, industry trends, and most importantly identified what was missing on SweetWater’s old site. From there, our user experience experts, designers, and developers weighed in to provide a strategic direction and vision for how we’d revamp the website. Our plan was heavily influenced by client goals, current analytics, industry best practices, and innovative thinking. We have a desire to create the best and most simplistic user experience, and used our resources to the fullest to get there.
IA & Wireframes
The honey pot of web design? Information Architecture. Using data and analytics from their previous website, we began defining the information architecture. From there, we moved to wireframes. During this phase, initial sketches are transformed into full resolution grayscale layouts. The goal of this stage is to optimize the scale, placement, and interface design conventions to ensure both the user and their phone have a seamless experience.
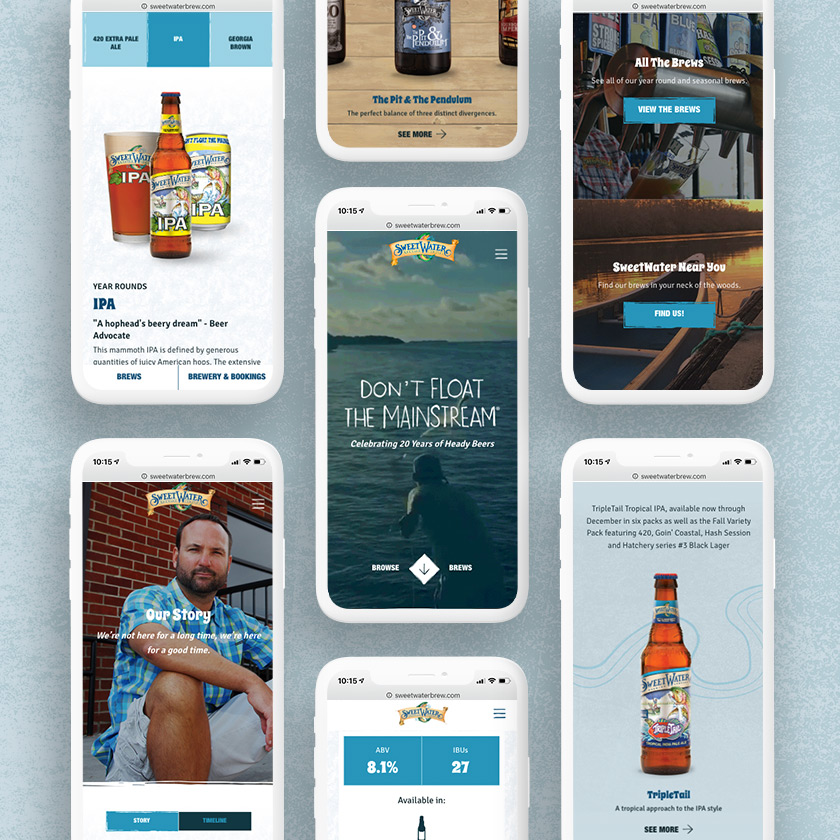
Designs
Using the hi-fidelity wireframe screens as a starting point, we add the brand back into the equation. Their colors, style, love for water and overall outdoors vibe led the charge with this project. Our design team carefully curated layers in color, photography, typography, and iconography. The final deliverable before we build? Finished PSDs, a clickable prototype, and in-depth development notes. The client was along for the ride every step of the way, providing feedback before we turned it all into code.
Development
The last step in our process of work is developing the code. As the most important piece of the puzzle, we incorporate the strategy, wireframes, design, and brand considerations into an interactive, living website. There’s only one thing left to do from here: see it for yourself.